This HTML5 Canvas example simulates Brownian motion in particles, as well as creates some cool pictures. Check out the simulator here: https://pghcpc.com/canvas/brownian.html
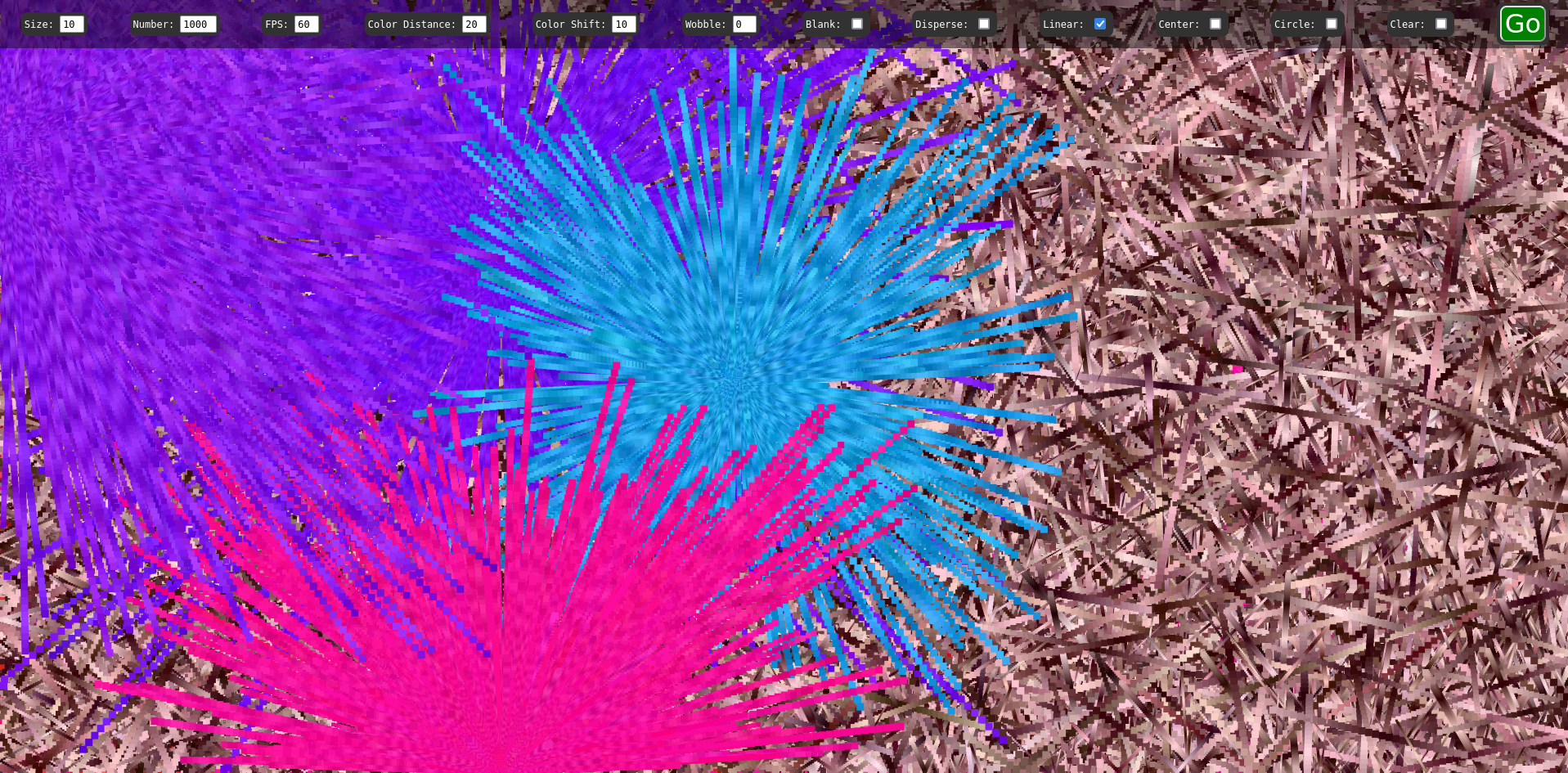
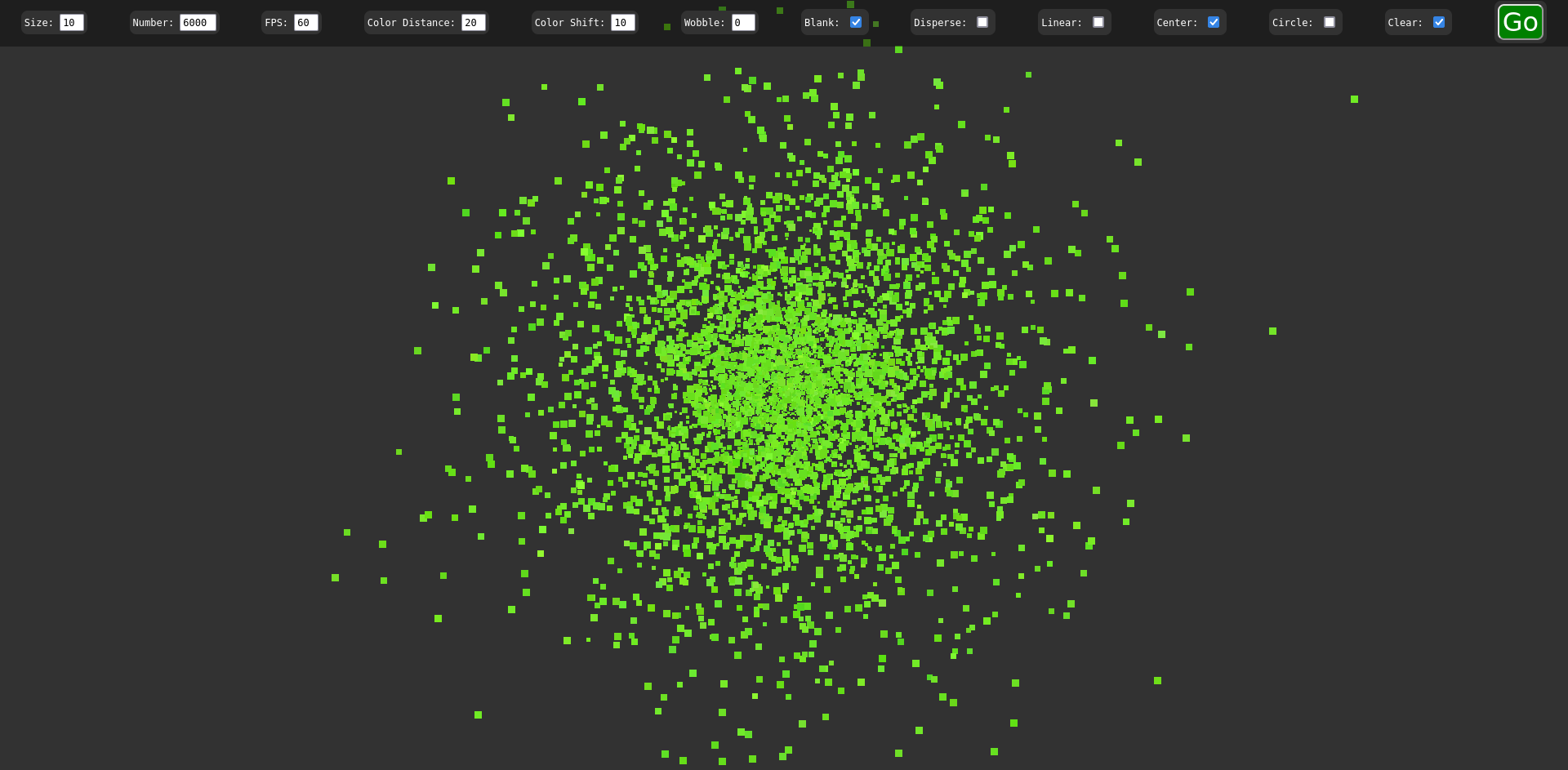
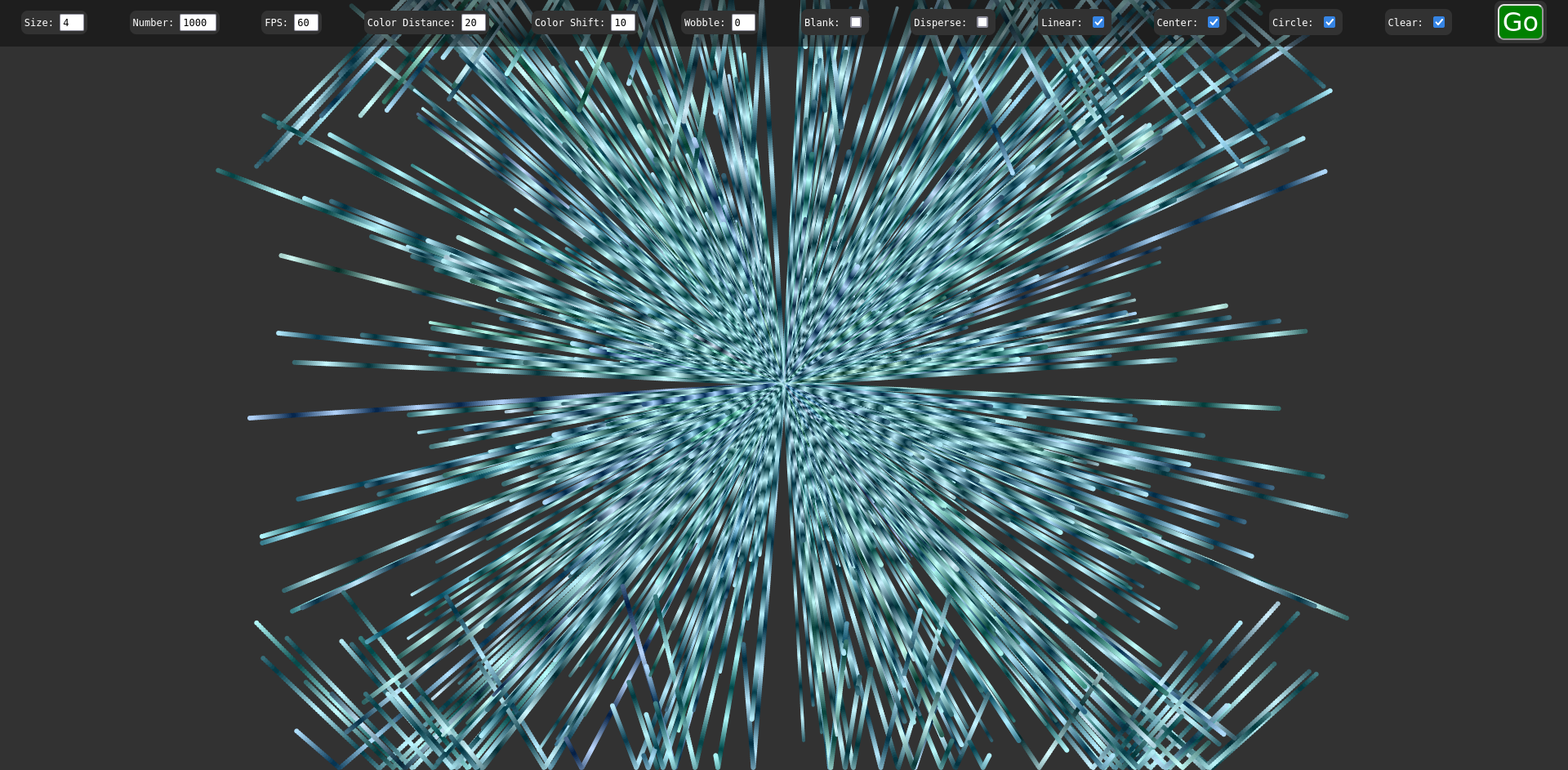
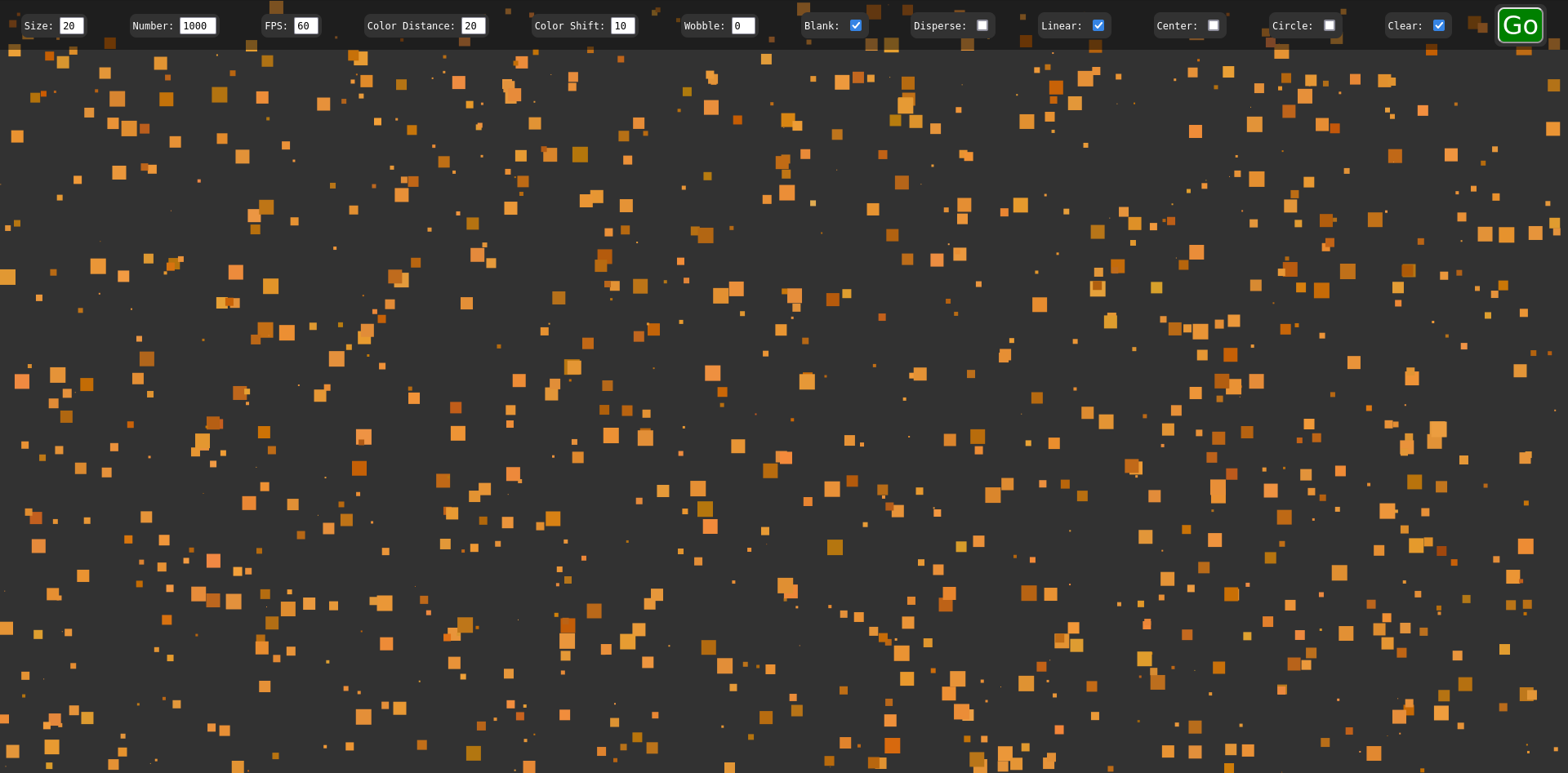
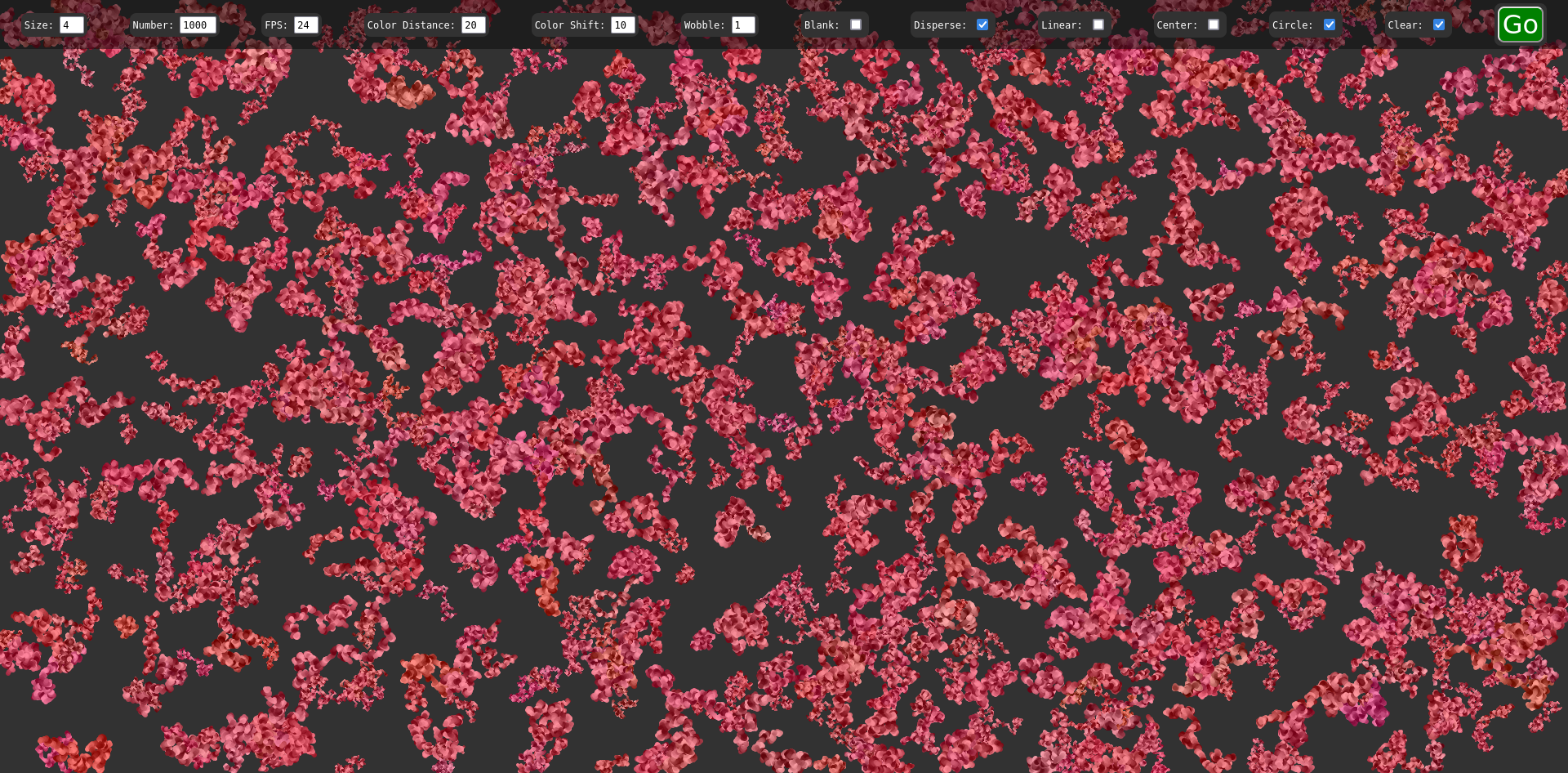
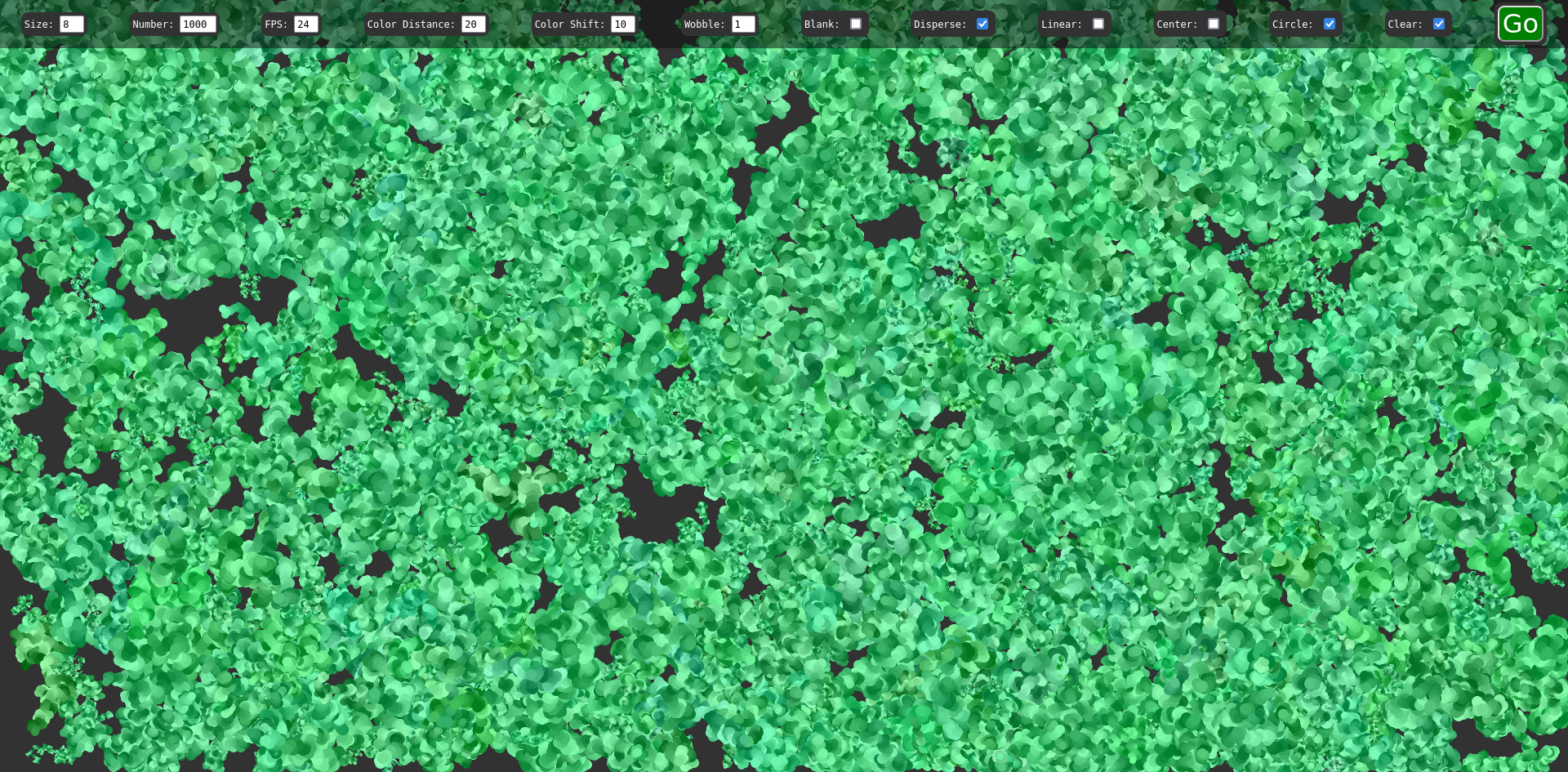
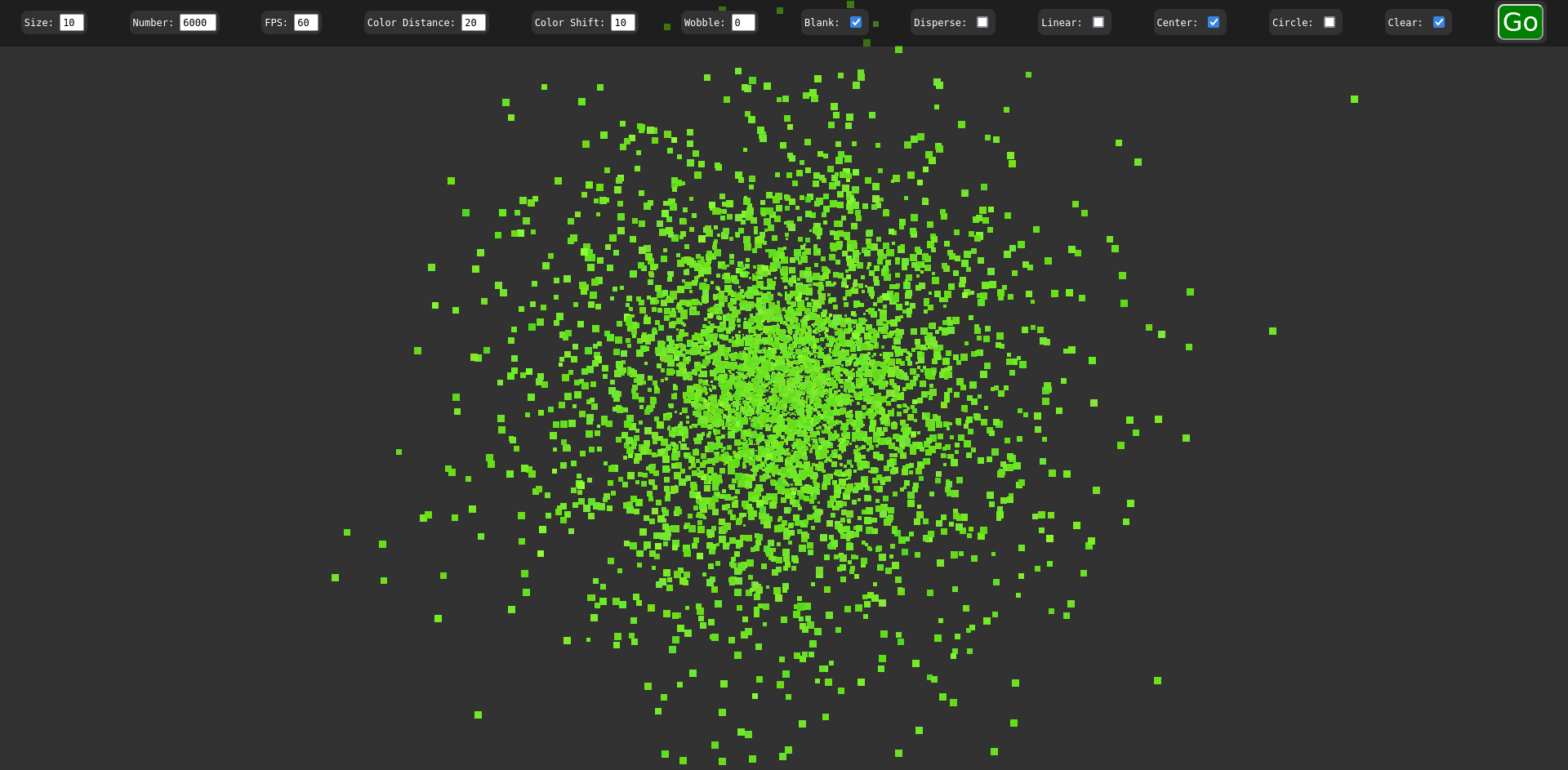
Make sure to tap or click the page to display several settings to change the way the simulator looks and behaves. Here are a few screenshots.